Loading...
Posted: Tuesday 1st of January 2013
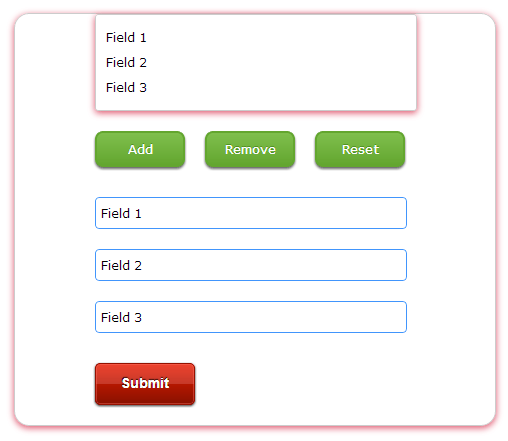
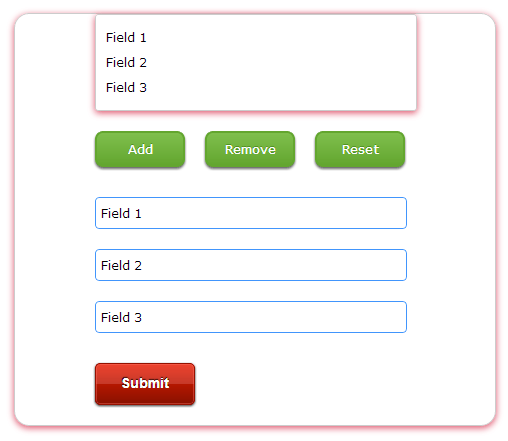
Dynamically Add Form Input Boxes and Submit using Ajax, Jquery and PHP
This tutorial teaches you how to dynamically add form inputs to or remove form inputs from your application using Ajax, Jquery and PHP.
There are situations where you may need to build an application that may require the features of allowing the users of your system to dynamically add or remove form input boxes to/from your application before certain tasks can be accomplished.
This tutorial brings an end to such problems.
The system is very easy to understand and customize with proper programming codes comments.
To install the system on your server, simply download the zipped folder containing the required files, extract it to your system and open the file named README.txt and follow the three steps instructions given in that file.
To see the script in action, please click on the demo button below and download if you like what you see.

There are situations where you may need to build an application that may require the features of allowing the users of your system to dynamically add or remove form input boxes to/from your application before certain tasks can be accomplished.
This tutorial brings an end to such problems.
The system is very easy to understand and customize with proper programming codes comments.
To install the system on your server, simply download the zipped folder containing the required files, extract it to your system and open the file named README.txt and follow the three steps instructions given in that file.
To see the script in action, please click on the demo button below and download if you like what you see.

That's it guys...
Views Today: 0
Total Views: 1874
Total Views: 1874
Comments
0
OUR OBJECTIVE
Our objective is to reach a place where our services will be highly regarded by businesses from various industrial domains for building their innovative busines solutions with our cutting-edge technological expertise, interactive designs and uncompromised quality.
OUR MISSION
We aspire to help businesses ranging from startups to enterprises, who reach out to us with their requirements, in achieving great lengths, expanding their reach, upscaling their products, and generate a large user-base with our outstanding and cost-effective services.
Copyright © 2011 - 2025 | All Rights Reserved
