Loading...
Posted: Sunday 9th of December 2012
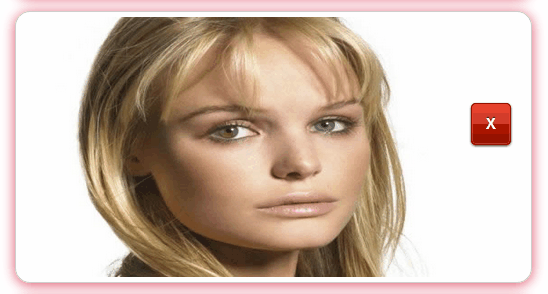
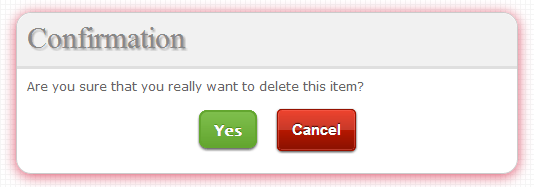
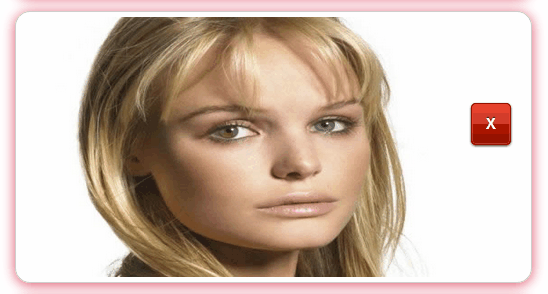
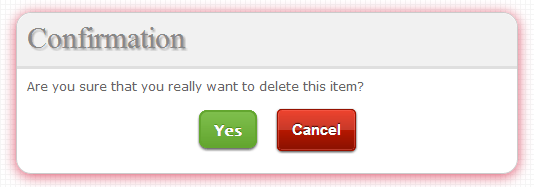
Confirmation Box using CSS and Jquery
This tutorial teaches you how to create a nice and pretty confirmation box using CSS and Jquery.
The script is written in a way that any one can easily understand and customize with an appropriate programming comments to further explain the snippets.
To install the script on your server, simply download and extract the zipped folder to your system or server and then locate the folder via your web browser.
To make changes to the confirmation box contents, please open the file named vasplus_programming_blog_confirm.js and then change the following contents to whatever you wish.
(1) 'vpb_confirmation_heading' : 'This is the heading or title of the Confirmation Box',
(2) 'vpb_confirmation_body' : 'This is the body section of the Confirmation Box',
(3) 'vpb_proceed_button' : 'This is the content of the proceed button such as YES',
(4) 'vpb_cancel_button' : 'This is the content of do not proceed button such as Cancel'
Note: Every other information that you need to know are well explained in the code.
To see the script in action, please click on the demo button below and download if you like what you see.


The script is written in a way that any one can easily understand and customize with an appropriate programming comments to further explain the snippets.
To install the script on your server, simply download and extract the zipped folder to your system or server and then locate the folder via your web browser.
To make changes to the confirmation box contents, please open the file named vasplus_programming_blog_confirm.js and then change the following contents to whatever you wish.
(1) 'vpb_confirmation_heading' : 'This is the heading or title of the Confirmation Box',
(2) 'vpb_confirmation_body' : 'This is the body section of the Confirmation Box',
(3) 'vpb_proceed_button' : 'This is the content of the proceed button such as YES',
(4) 'vpb_cancel_button' : 'This is the content of do not proceed button such as Cancel'
Note: Every other information that you need to know are well explained in the code.
To see the script in action, please click on the demo button below and download if you like what you see.


That's it guys...
Views Today: 1
Total Views: 762
Total Views: 762
Comments
0
OUR OBJECTIVE
Our objective is to reach a place where our services will be highly regarded by businesses from various industrial domains for building their innovative busines solutions with our cutting-edge technological expertise, interactive designs and uncompromised quality.
OUR MISSION
We aspire to help businesses ranging from startups to enterprises, who reach out to us with their requirements, in achieving great lengths, expanding their reach, upscaling their products, and generate a large user-base with our outstanding and cost-effective services.
Copyright © 2011 - 2024 | All Rights Reserved
