How to design a Down Triangle using CSS
I am sure we have been seeing things like this on Facebook, Google-plus, etc and wonder how it can be done. It is very easy to do using CSS.
Most of these designs are often done with an image in the CSS file and also with the help of a JavaScript but this one is special in the sense that it does not require an image or a JavaScript, it uses CSS only.
In this tutorial, we are going to use the CSS pseudo classes which are :before and :after with HTML codes to accomplish the task.
Below are the codes and demo of the tutorial and its very simple to understand and use in an application as it contains only few codes. .
CSS CODES
<style type="text/css">
.vpb_down_triangle
{
position: absolute;
margin-bottom: 2em;
border: 1px solid #cbcbcb;
background:#FFF;
width:200px;
text-align:left;
box-shadow: 0 0 15px #cbcbcb;
-moz-box-shadow: 0 0 15px #cbcbcb;
-webkit-box-shadow: 0 0 15px #cbcbcb;
z-index:9999;
padding-bottom:5px;
bottom:16px; /* You can change this to position the box */
left:300px; /* You can change this to position the box */
}
.vpb_down_triangle:before, .vpb_down_triangle:after {
content: "";
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-color: transparent;
border-bottom: 0;
}
.vpb_down_triangle:before {
bottom: -16px;
left: 144px;
border-top-color: #999;
border-width: 16px;
}
.vpb_down_triangle:after {
bottom: -15px;
left: 145px;
border-top-color: #FFF;
border-width: 15px;
}
.vpb_down_triangle_inner
{
color:black;
background:#FFF;
padding:8px;
width:180px;
text-align:left;
padding-left:10px;
padding-right:10px;
font-family:Verdana, Geneva, sans-serif;
font-size:11px;
color:#000;
border-bottom:1px solid #F1F1F1;
}
.vpb_down_triangle_inner:hover
{
color:#FFF;
background:#b60002;
cursor:pointer;
}
</style>
HTML CODES
<div class="vpb_down_triangle">
<div class="vpb_down_triangle_inner" align="left">
<div>Set status to Online</div>
</div>
<div class="vpb_down_triangle_inner" align="left">
<div>Set status to Offline</div>
</div>
<div class="vpb_down_triangle_inner" align="left">
<div>Set status to Busy</div>
</div>
<div class="vpb_down_triangle_inner" align="left">
<div>Turn off chat</div>
</div>
</div>
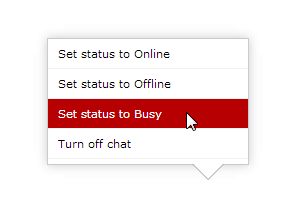
Tutorial Demo
That's it guys...
Total Views: 1188
OUR OBJECTIVE
Our objective is to reach a place where our services will be highly regarded by businesses from various industrial domains for building their innovative busines solutions with our cutting-edge technological expertise, interactive designs and uncompromised quality.
OUR MISSION
We aspire to help businesses ranging from startups to enterprises, who reach out to us with their requirements, in achieving great lengths, expanding their reach, upscaling their products, and generate a large user-base with our outstanding and cost-effective services.
Copyright © 2011 - 2024 | All Rights Reserved